
很高興,在 2.5 個小時的「互動實作」中,「曾經覺得如天一般遙遠的統計」,在各位的努力與助教的協助下,都在自己的電腦畫出圖表來了!

看到各位上傳的作品,都有模有樣,其中幾份幾乎可以直接投稿了。我們來看看,在 reviewer 的眼睛裡,哪兩份是最棒的呢?
謝心圃醫師

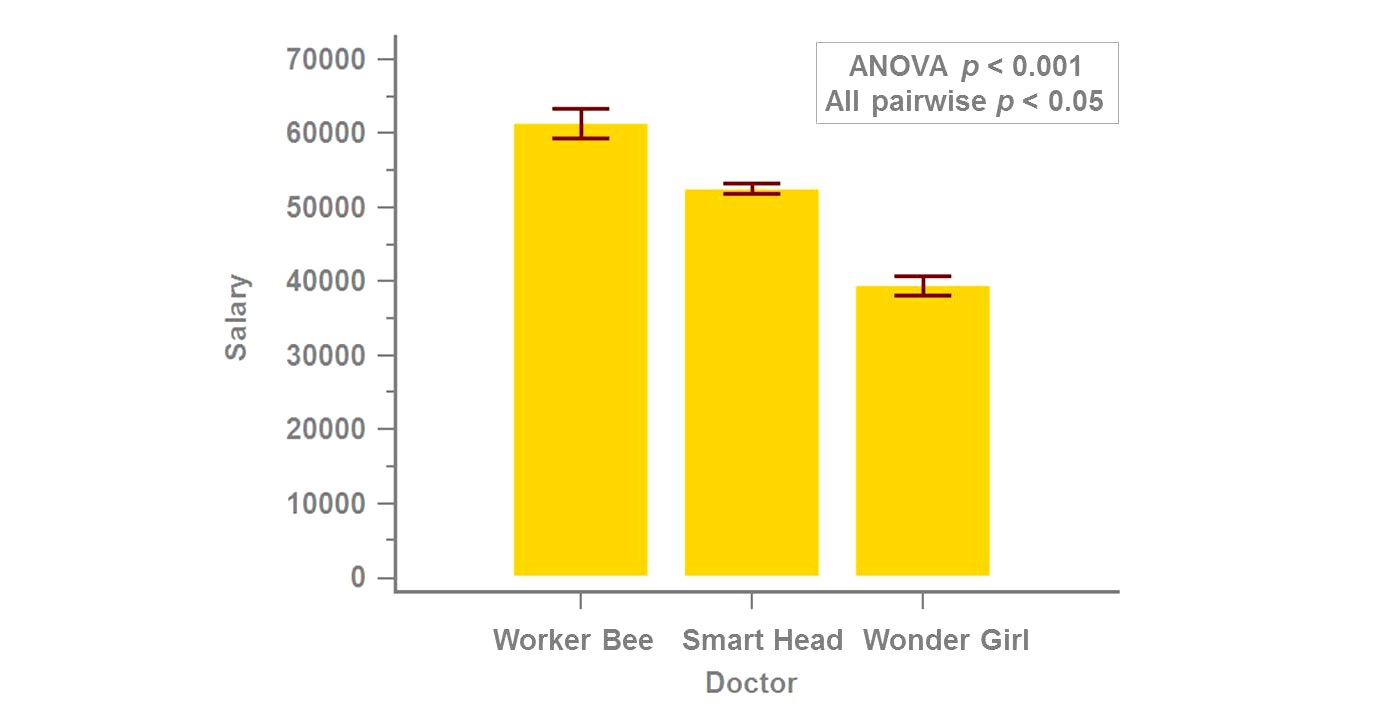
謝心圃醫師的作品,在細節上相當用心,您可以觀察,他的 X 軸與 Y 軸的文字,相當清楚大器,刻度的選擇恰到好處,在 bar 的顏色與處理上,也非常清楚。
當然,大家是來學習進步的,不是來聽好話的,所以我們必須協助各位找到自己的盲點。在謝醫師的作品中,一致被忽略的,是圖片上新增的文字方塊。
以上圖來說,「文字」與「文字方塊邊框」之間的距離,左邊太多了些,最好的狀態,就是四邊一致,如果左邊能拉近一點,會更好。另外,字體的設計也略有不一致,文字方塊中沒有粗體,XY 軸則有粗體,建議統一都有會比較好。最後,字體部分可能也要確認一下,文字方塊中的,似乎選到 Arial Unicode,而非 Arial。
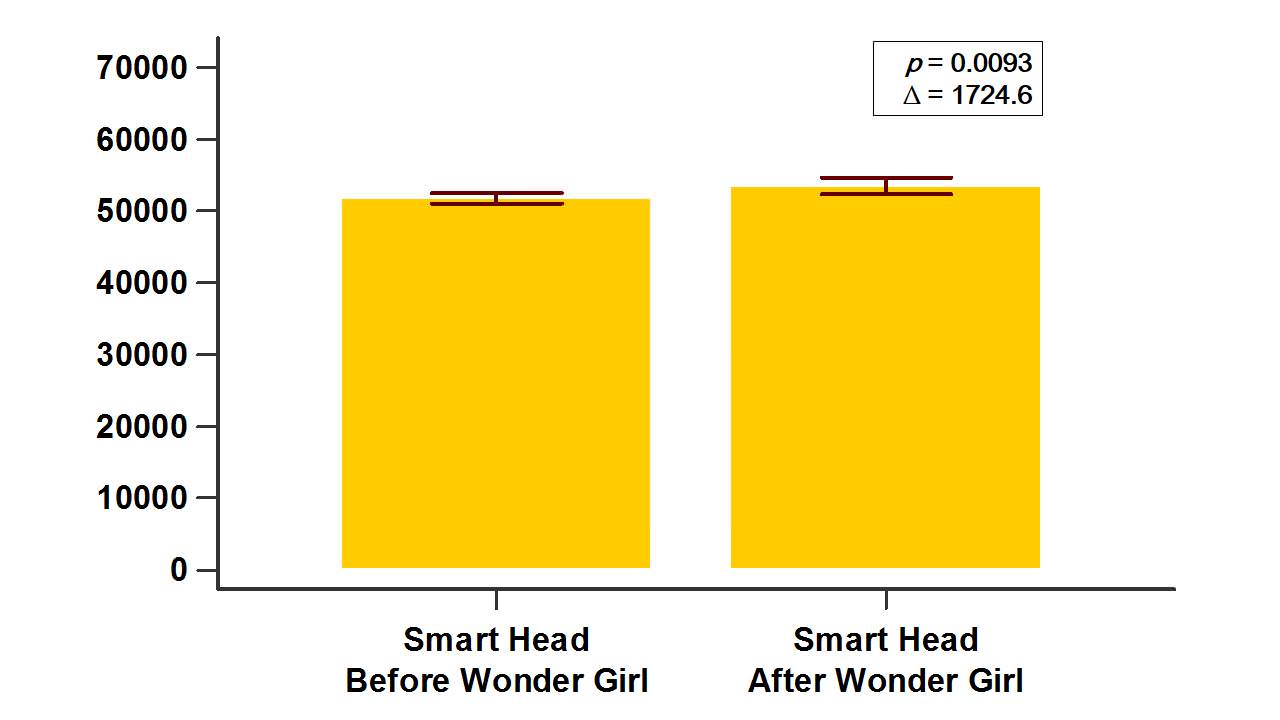
以下圖來說,文字方塊的設計,左右上下有對稱,不過所選用的字體是 Calibri,與 XY 軸有明顯不同。

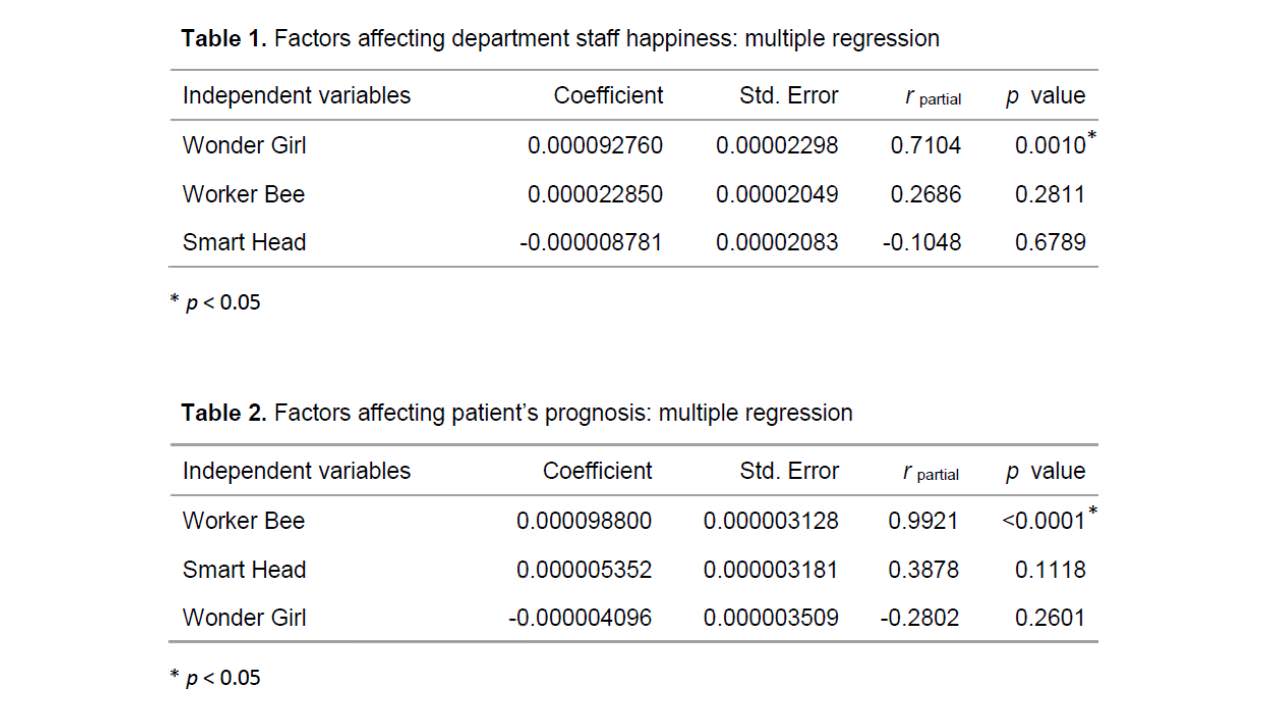
謝醫師也做好表格截圖上傳參賽,這張表格已有中上程度,相當不錯,進一步要改進的話,是 independent variables 與 coefficient 兩欄之間的距離(所謂的「負空間」)有點大,簡單的拉一下欄位的邊界就能搞定。附註處,< 符號的前後都有空格,很適合閱讀,建議 Table 2 第一個 p value 的 < 之後也可以加上,會更為一致。最後,字體部分,附註為 Calibri,內文為 Arial,建議全部統一為 Calibri 即可。

謝醫師的作品,完成度相當高,剩下的都是一些「有經驗的審閱者」才比較容易看到的細節,繼續進步,把這樣的細膩度用在自己的研究上,日後成績不可限量!
恭喜心圃!
李盈恩醫師

李醫師的整套作品,已經相當接近我們精雕細琢的範例,說實在的,要能看到這麼多設計元素,並一個一個找到修改的地方,並調整,真不是件容易的事情!
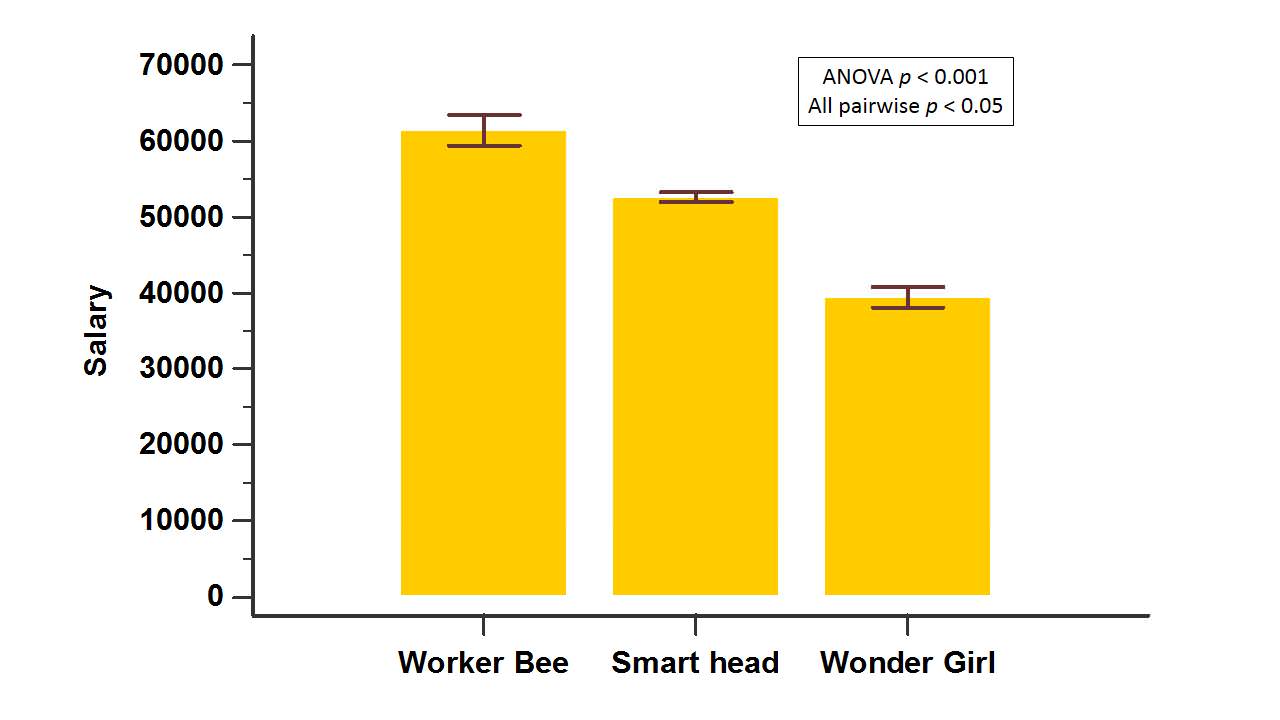
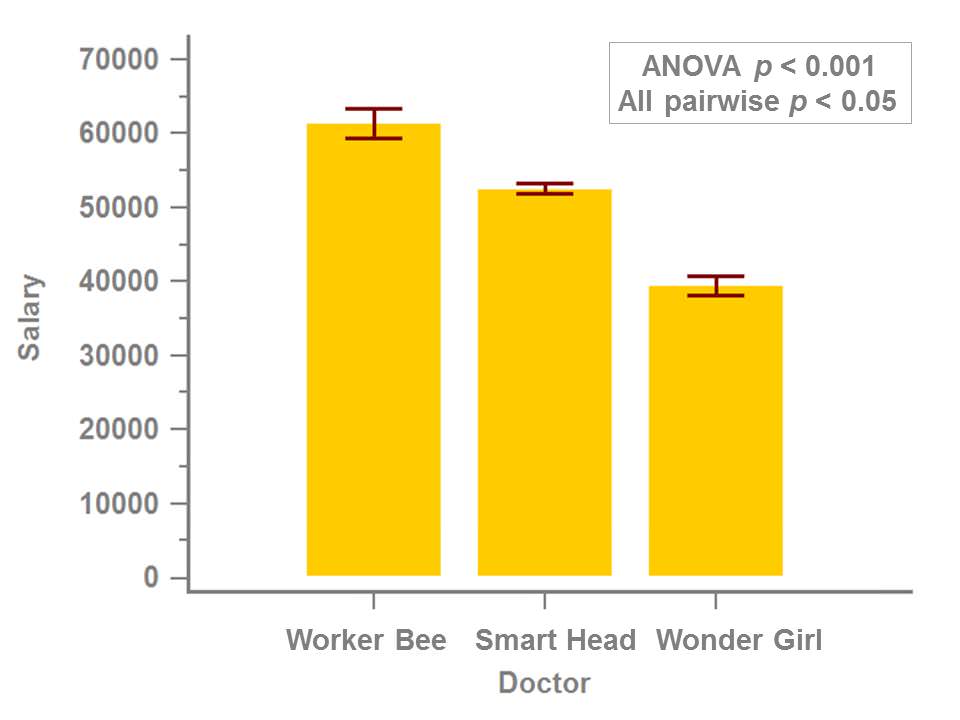
以上面的長條圖來說,已經找不到需要進一步建議的地方了。我個人會選擇刪去 X 軸第二行的 Doctor,讓畫面更為簡潔,但這真的已經是「個人意見」,並不影響內容,也不影響美觀。
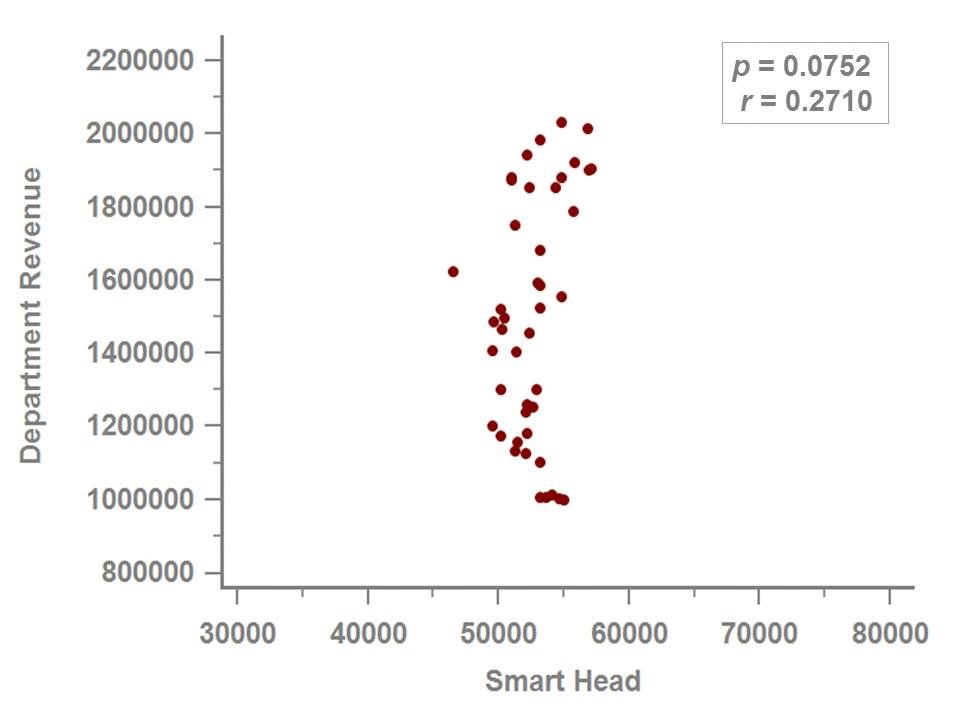
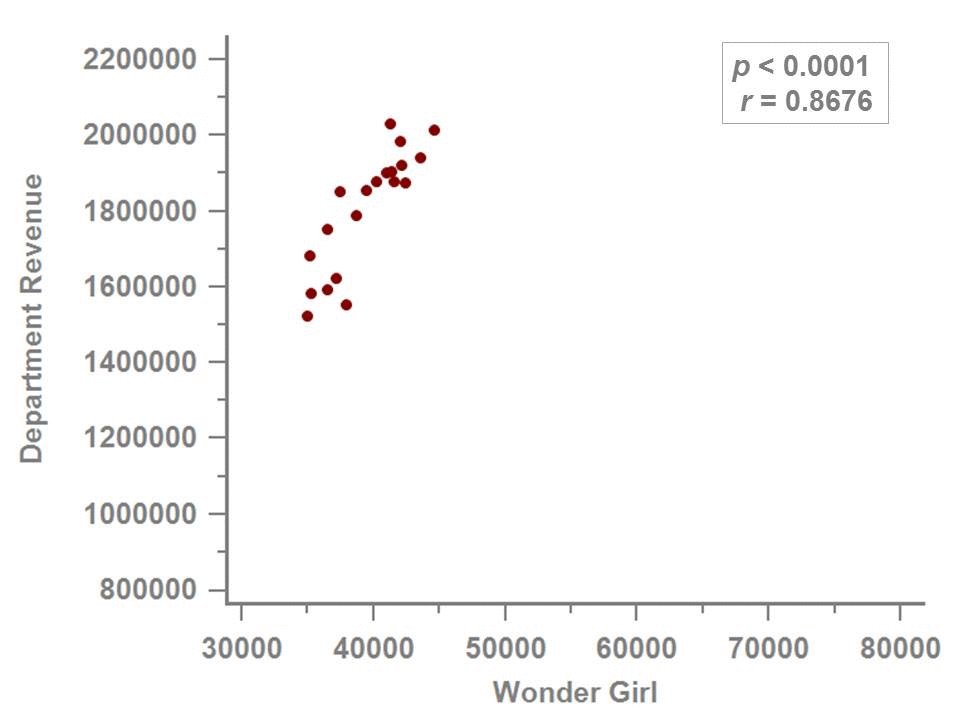
盈恩醫師的系列圖,做得相當不錯,唯一能夠建議的細節,是你要把三張圖片對起來,才能看到的。
下圖,是我把三張系列圖,用一模一樣的位置,做成 GIF 動畫,請各位仔細觀察 X 軸與 Y 軸的文字。

會發現,三張圖的文字、數字的位置和大小,都略有不同,X 與 Y 軸也沒在同一個水平或垂直線上。
當然,這的確是非常非常進階的要求,但既然都做到接近完美了,日後也可以試試看,從 MedCalc 到 PowerPoint 的流程,去學著控制讓系列圖能對得更整齊,對到讓 reviewer 讚嘆,「天啊,這到底怎麼做的?同樣統計軟體,他能注意細節到這樣的程度!」
Reviewer 都是專業人士,專業人士有種性格,你只要在某個領域超越他,他會對你產生尊敬,甚至拜服,自然後續的審閱,更容易相信你「對待資料與統計的細膩度」是沒問題的!
恭喜盈恩!能做到這樣的程度,真的不容易!
最新活動
